eSignature API
Using html/text in the API
This article is an overview on how to use HTML/Text in the Legalesign Esignature API.
Using text for your API is very powerful for developers because it gives full control over your document. You can create and send out a document quickly and easily with one API call. The main challenge is creating a HTML document that renders well both on screen and when converted into PDF.
A further advantage of HTML is that the API call is fast with the low kb of data being transferred, and your signer has a fast web native signing experience that renders well across all devices.
As developer your main challenge will be to produce HTML that renders well both on screen and in final PDF form. The solution is to use the HTML editor on Legalesign and build up your HTML with the PDF Preview button that is on the same page, iterating your design. Start with a simple table and layer up your HTML with this method. It is STRONGLY recommended to use a tables-based HTML layout.
Information about using text templates.
1. Fields in html/text templates
2. Styles in html/text templates
3. Images in html/text templates
i) Fields in html/text templates
Fields are SPAN element written into the source of your document to define where you want to put signatures and form fields for the signer(s).
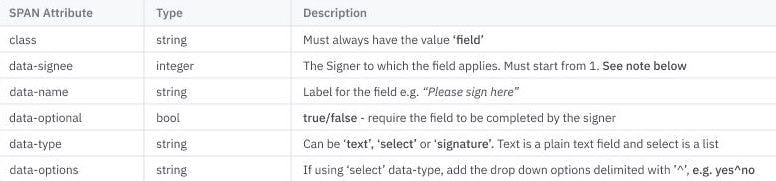
The easiest way to familiarise yourself with fields is to create a template using different field types in the web interface and inspect the HTML. The attributes are:

If you see other options in Legalesign source code you can ignore them, they are added by us for internal purposes when the document is rendered later.
data-type 'signature’ note: add this where you want to place a signature. If you use this data-type make sure you have at least one for each signer. If you do not use this data-type check the 'signature_placement’ document option for adding signatures automatically.
data-signee note: confusingly the signer order is zero-indexed when you POST to the document endpoint, but 1-indexed in these text fields. Thus text fields where you write 'data-signee=1’ refer to the signer with order '0’ in other parts of the API. Sorry about that.
If you want to add/edit Legalesign text/html templates in a WYSIWYG you may find it helpful to use the tinymce fields plugin at https://bitbucket.org/legalesign/tinymce_field. Contact us if you this for more help.
ii) Styles/CSS in html/text documents
Add styles in a <style> attribute at the start of the document. Use the API call '/pdf/preview/' to get PDFs rendered so you can iterate testing. Getting styles correct so that the document renders on screen and on PDF can be testing. Use tables over divs. Use discrete classes and ids. Do NOT refer to tags in your css (i.e. h1 or p or a etc). Use page-break-before/after css style to get the page breaks correct in the PDF.
The page margin is set in 'Doc' in the main navigation in the website, and you will see headers and footer options there too.
iii) Images in html/text documents
Images placed in a html/text document MUST (a) be linked from a secure HTTPS server, you should not use HTTP, (b) and your images must have width and height attributes.
For high volume, using HTML also merits a price discount over PDF based documents. Alert your account manager that you will use HTML based documents.